更新时间:2021-08-06 来源:快连程序员 浏览量:

使用margin定义块元素的垂直外边距时,可能会出现外边距的合并,也叫“margin塌陷”。margin塌陷分为两种情况,下面我们分别介绍。
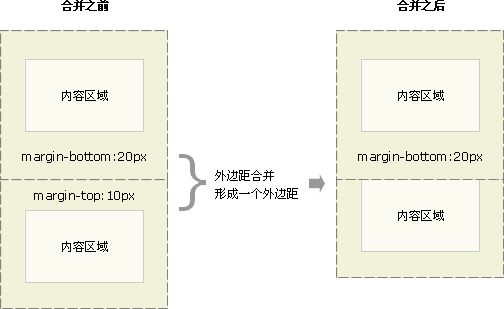
(1) 相邻块元素垂直外边距塌陷
·当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
·下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
·取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
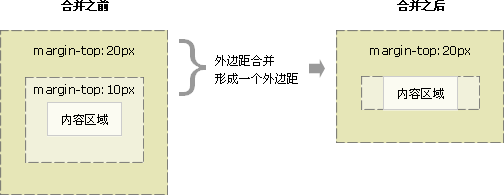
(2) 嵌套块元素垂直外边距的塌陷
·对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
·父元素的上外边距会与子元素的上外边距发生合并
·合并后的外边距为两者中的较大者

解决方案:
·可以为父元素定义上边框。
·可以为父元素定义上内边距
·可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。
猜你喜欢:
【AI设计】北京143期毕业仅36天,全员拿下高薪offer!快连AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19【AI大模型开发-Python】毕业33个工作日,就业率已达到94.55%,班均薪资20763元
2025-09-19【AI智能应用开发-Java】毕业当天offer率91%,薪资1W+占比54.2%,班级均薪12k+
2025-09-19